Mercedes-Benz S-Class User Interface Concept Sprint:
Making a next-generation powered suspension experience tangible.
About the Project
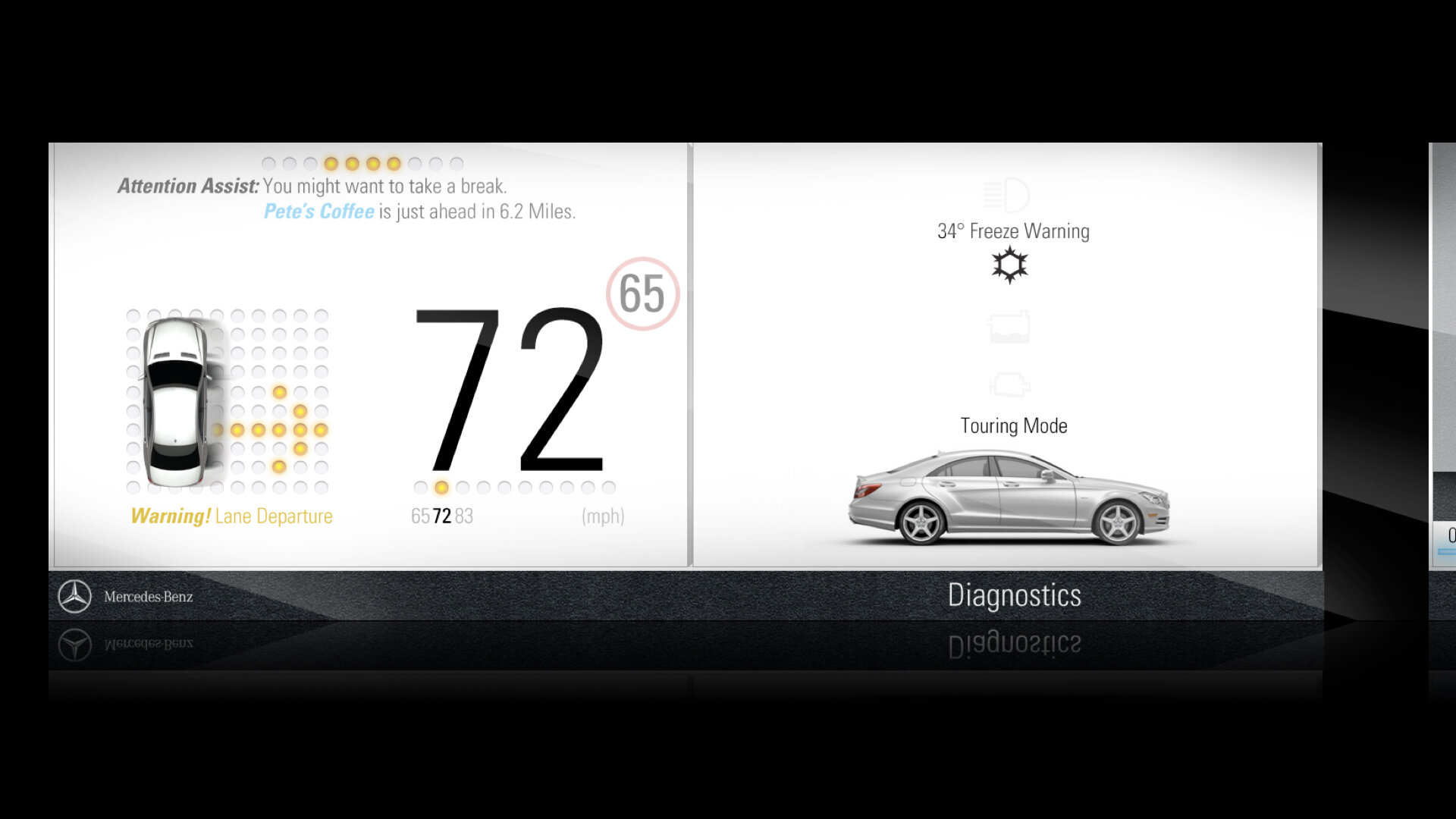
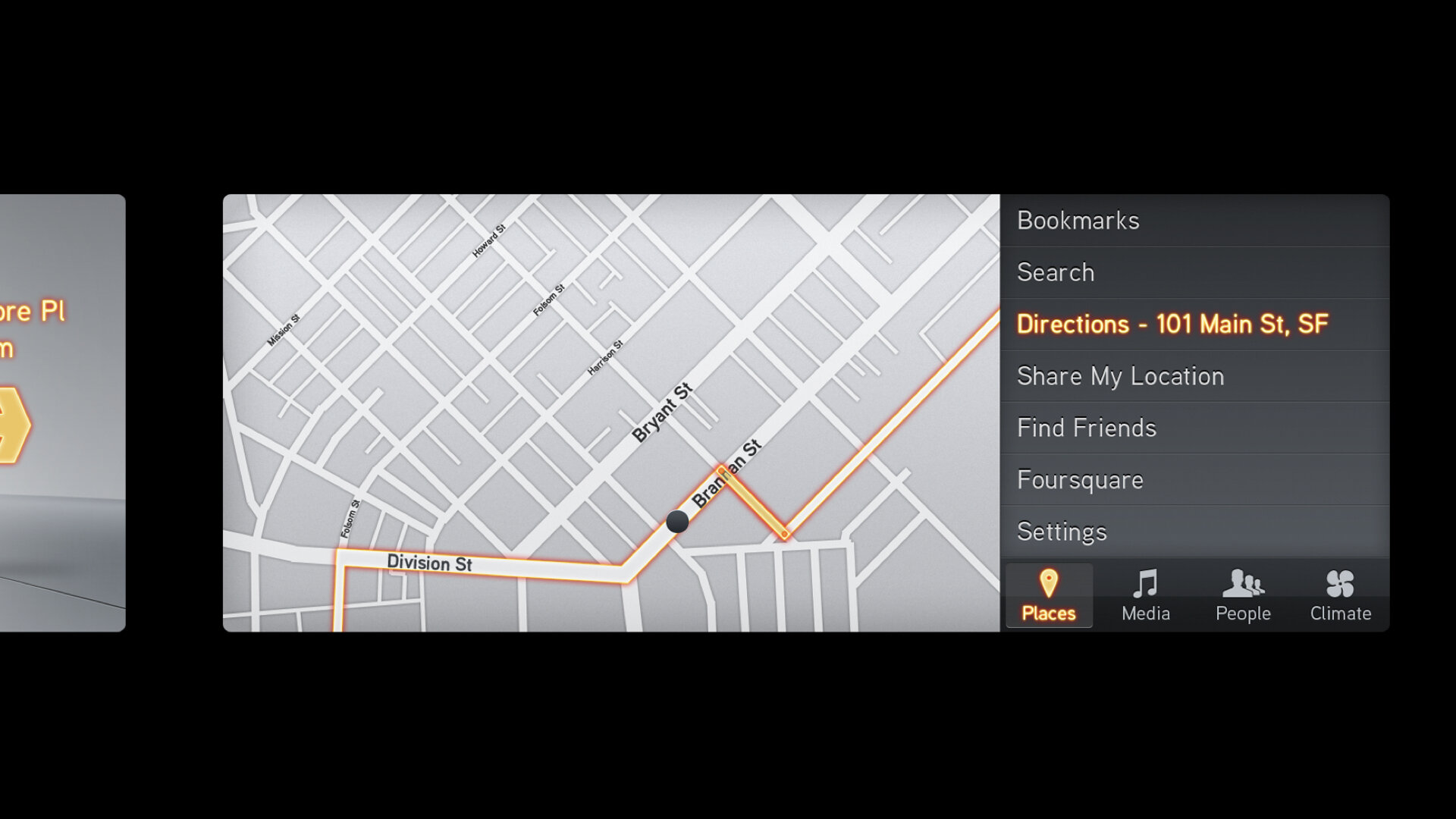
This project sprint explored various visual interface design approaches to shape the expansive display layout of the 6th generation Mercedes-Benz S-Class. The goal was to create a seamless and intuitive user interface that enhances the driving experience while reflecting the brand’s luxury and innovation.
Related Services
Interaction Design
Visual Interface Design
Role
Interaction Design
Visual Interface Design