A Visual Sprint
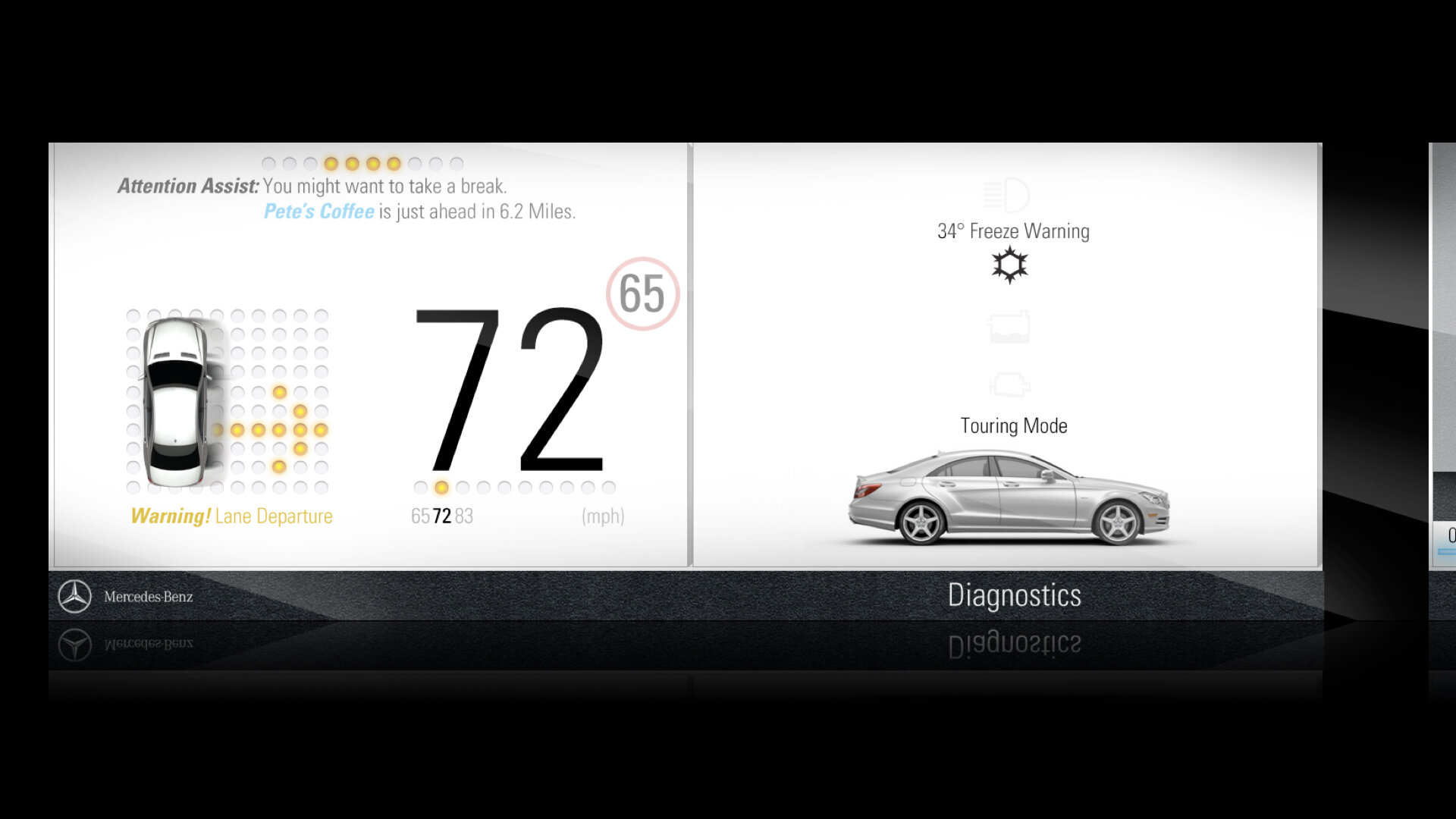
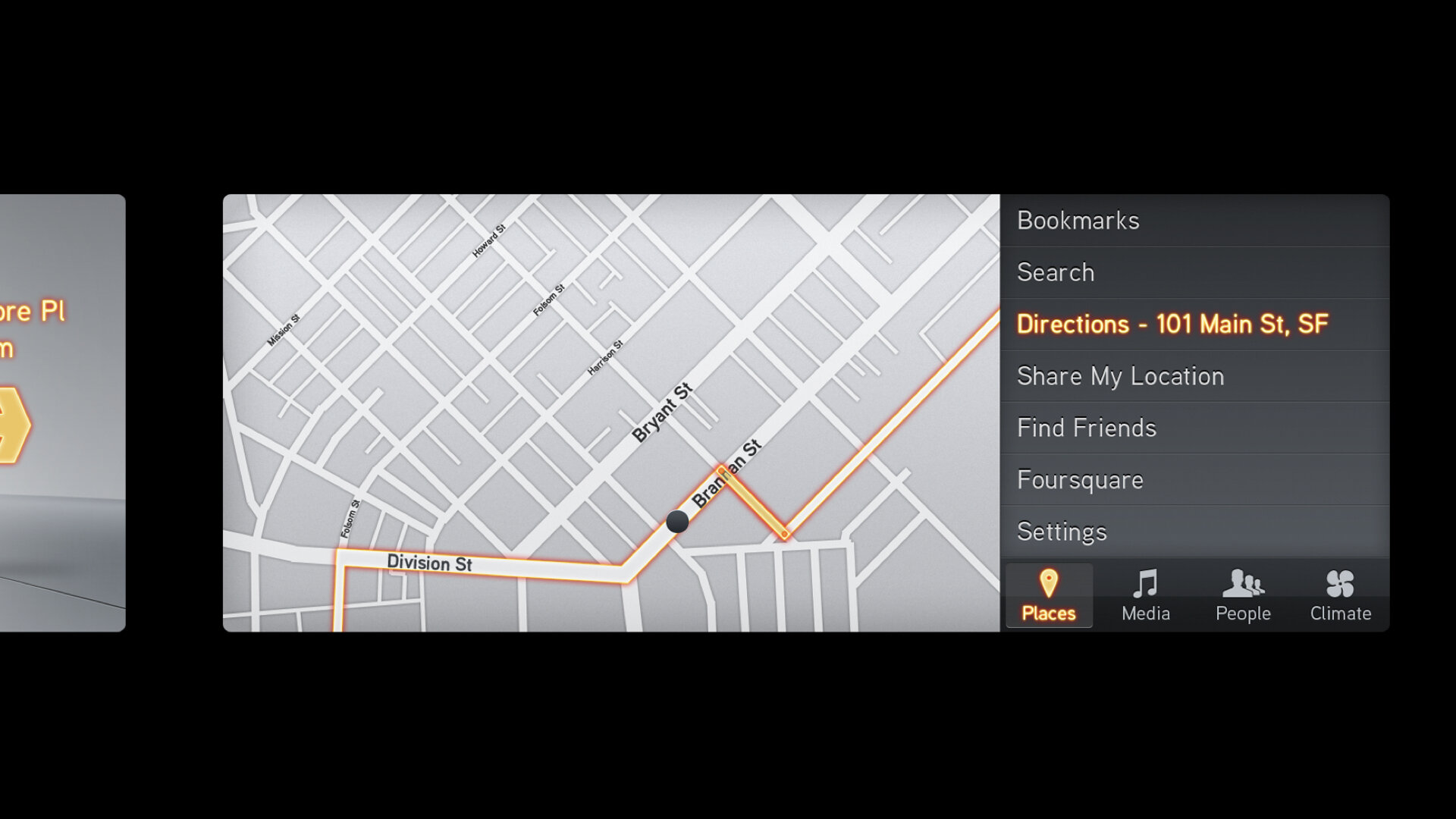
This short visualization sprint augmented Mercedes-Benz’s design team, enabling them to explore a broader range of visual interface aesthetics than what the in-house team had initially considered. Various themes were explored, including expressions of luxury, purpose, restraint, personalization, and a sense of vitality, each designed to enhance the emotional connection between the driver and the vehicle.
Various user interface visual designs were explored, brining new potential visual directions to light for the Mercedes-Benz team to explore further.
Client Perspective
“The explorations your team provided will help us think much more broadly about interface aesthetics for the upcoming S-Class as well as future Mercedes-Benz and Smart vehicles.”